배운 내용 목록
- 웹이란 (인터넷와의 차이점)
- 인테넷이 동작하는 기본적인 원리
- 웹 호스팅
- 웹 서버
- 영상 추가
- 댓글 기능 추가
- 채팅 기능 추가
Internet vs Web
서로 다른 개념이다. ex) 도시 vs 빌딩
웹
60년대 - 인터넷의 등장
핵전쟁이 끝난 지 얼마 안 돼서 통신에 대한 보안 강화의 필요성을 느꼈다. 이유는 당시의 통신 시스템이 중앙 집중적이었는데, 만약 핵 공격을 받게 되면 통신 시스템이 완전히 마비된다. 그래서 이러한 핵 공격에 대비할 수 있는 통신 시스템으로 등장한 게 인터넷이다. 즉, 인터넷은 중앙이 없음.
90년대 - 웹의 등장
웹은 스위스에서 처음으로 등장한다. 스위스에 물리학 연구소가 있는데, 이곳에는 127국 1만2천명의 천재적인 과학자들이 모여있는 곳이다. 80년대에 enquire이라는 프로그램이 만들어지는데, 이 프로그램이 웹의 전신이 된다.
90년대에 인터넷이 들어오면서 세계 최초 웹페이지를 만즈는 편집기를 만들고, 세계 최초의 웹 브라우저인 www (world wide web)이라는 프로그램이 만들어진다. 또 웹 서버라는 프로그램을 만들고 설치하는데, 설치되어 있는 컴퓨터에 info.cern.ch라는 주소를 부여한다.
➡️웹의 시작

인터넷이 동작하는 기본적인 원리
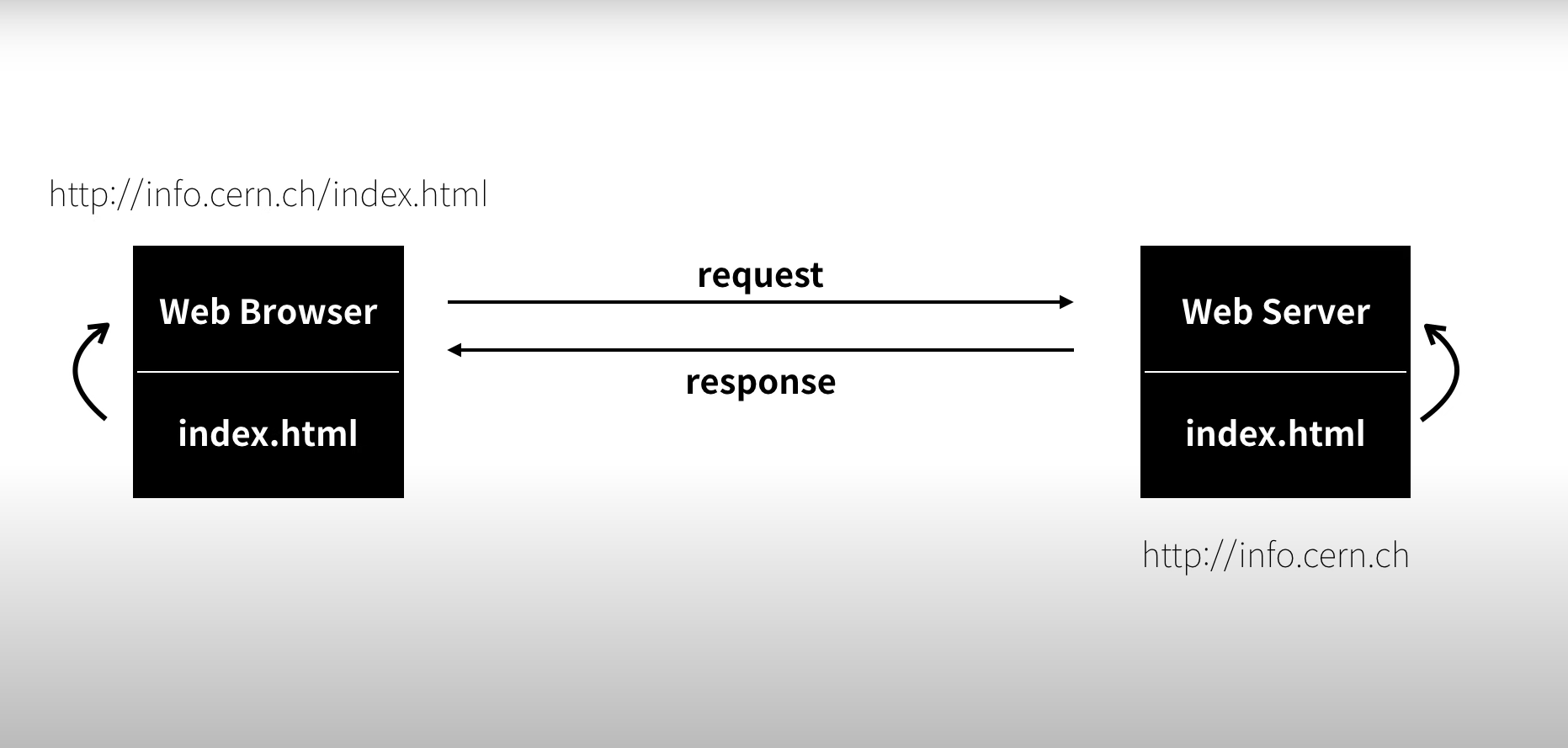
각각 2개의 컴퓨터에 하나는 web browser라는 프로그램, 다른 하나에는 web server 프로그램을 설치하여 서로를 인터넷으로 연결한다.
web server 컴퓨터에는 http://info.cern.ch 라는 주소를 가지고, 하드디스크에 어느 디렉터리에 있는 index.html라는 파일 저장
web broswer 컴퓨터에 주소창에 http://info.cern.ch/index.html 입력하면 인터넷을 통해 전기적인 신호가 보내진다
➡️ 그 신호에는 index.html 파일을 원한다는 정보가 있다.
web server 컴퓨터는 하드디스크에 해당 파일 찾아서 다시 보내준다 (index.html의 내용인 정보)
web browser는 정보를 요청함 request → client
web server는 정보를 응답함 response → server

Web Hosting vs Web Server
둘의 목적은 동일하다.
➡️ 내 컴퓨터에 있는 문서를 전세계에 있는 누구나 인터넷이 연결되어 있는 컴퓨터에 웹브라우저를 깔면 가져다가 볼 수 있도록 하는 것.
차이점 ➡️ web server(직접 설치하고 운영) or web hosting(업체에 맡기기)
웹 호스팅이란?
클라우드라 하기도 함
ex github
웹 서버 직접 운영하기
web server for chrome (확장 프로그램 사용)
디렉터리에서 파일 직접 여는 것과 웹서버를 통해 여는 것의 차이는?
파일을 통해 : 웹 브라우저가 페이지를 직접 접속
웹 서버를 통해 : 웹 브라우저가 같은 컴퓨터에 설치되어 있는 웹 서버에 접속해서 웹 서버가 파일 읽어서 접근
http://127.0.0.1:8887/index.html
http:// - hyper text transfer protocol (웹페이지 전송 통신 규칙)
127.0.0.1 - internet protocol address (ip 주소) 이 주소는 본인 컴퓨터를 뜻함
:8887 - port 포트
'개발 공부 > HTML & CSS' 카테고리의 다른 글
| [WEB2 - CSS] 6일차 : 박스 모델 & 그리드 모델 (0) | 2022.07.05 |
|---|---|
| [WEB2 - CSS] 5일차 : 효과 Declaration/Property & 선택자 Selector (0) | 2022.07.02 |
| [WEB2 - CSS] 4일차 : CSS의 기본적인 문법 (0) | 2022.07.01 |
| [WEB1 - HTML & Internet] 2일차 : 이미지 Image, 리스트 List, 링크 Link, HTML의 구조 (0) | 2022.06.29 |
| [WEB1 - HTML & Internet] 1일차 : 태그 Tag (0) | 2022.06.27 |
![[WEB1 - HTML & Internet] 3일차 : 웹 & 인터넷 Web and Internet](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FXoJUU%2FbtrGE3BO1vn%2Fmdz9h8TpMQ6N2WFBSWnJqK%2Fimg.png)